آموزش استفاده از HighChart در asp.net core
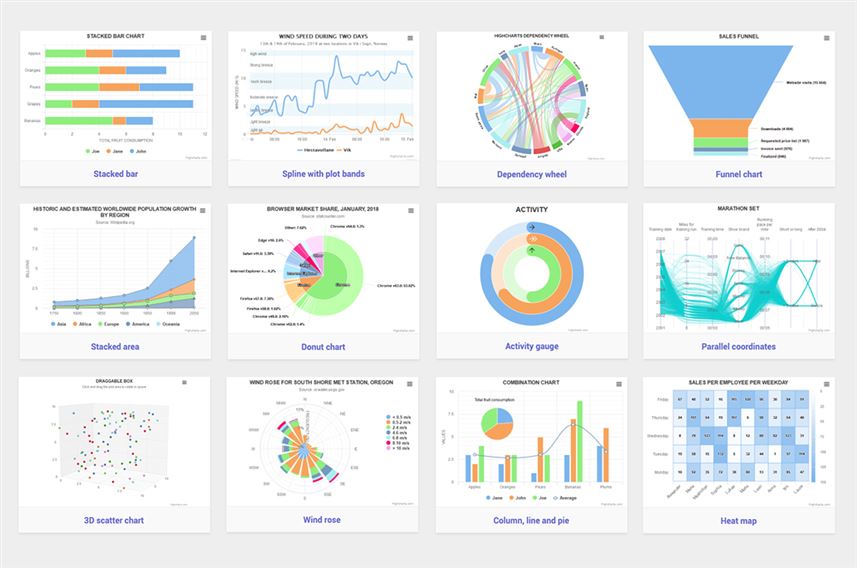
در خیلی از پروژه های وب ، شما میتوانید از چارت های مختلف برای درک بهتر گزارشات خود برای کاربران استفاده کنید . چارت های مختلفی جهت استفاده وجود دارد و هدف ما استفاده از HighChart است . از این روشی که آموزش داده ام میتوانید تمامی چارت هایی که با jquery و ajax طراحی و اجرا شده است را برای پروژهای خود بصورت داینامیک پیاده سازی کنید .
چارت های مختلفی برای استفاده در وب سایت وجود دارد که میتوانید بصورت رایگان از آنها استفاده کنید مانند چارت های گوگل و HighChart و ...... که با یک سرچ گوگل میتوانید مدل های مختلف چارت را مشاهده کنید .
هدف ما اینست که نمایش اطلاعات چارت بصورت داینامیک باشد یعنی با تغییر مقادیر ، نمایش چارت نیز تغییر کند . چارت ها دارای یک بخش نمایشی هستند یعنی کدهایی که باعث نمایش چارت در وب سایت میشود و بخشی که دیتاها را میبایست در چارت نمایش دهد . بخشی که برای ما مهم است انتقال دیتاها از controller به view در محل مناسب است .
یعنی دیتاها میبایست بصورت لیستی از دیتاها یا آرایه ایی از دیتاها به view منتقل شود و بعد از Serialize شدن نمایش داده شود . شاید برایتان سئوال باشد که Serialize چیست ؟
وقتی یک objet به صورت Json یا xml درمی آید Serialize اتفاق میافتد و وقتی یک Json یا xml به object تغییر شکل میدهد DeSerialize اتفاق میافتد .